वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं
वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाएं: (Show the excerpt on the homepage of WordPress blog: ) यह पोस्ट पहली बार उन उपयोगकर्ताओं के लिए सख्ती से होने जा रहा है जो पूरी सामग्री दिखाने के बजाय वर्डप्रेस ब्लॉग के होमपेज पर अंश दिखाना चाहते हैं।( show the excerpt on the homepage of WordPress blog)
अधिकांश विषयों में केवल होमपेज पर सामग्री को छोड़कर दिखाने का विकल्प होता है, लेकिन आपने उन पर ठोकर खाई होगी जो नहीं करते हैं। अच्छी तरह से मुखपृष्ठ पर केवल सामग्री का अंश दिखाना भी फायदेमंद है क्योंकि यह पृष्ठ लोड समय को कम करता है जो अंततः आगंतुक को खुश करता है।

इसलिए, यह सभी के लिए एक जीत की स्थिति है और बिना समय बर्बाद किए देखते हैं कि कैसे अंश दिखाते हैं।
वर्डप्रेस(WordPress) ब्लॉग के होमपेज पर अंश दिखाएं
वर्डप्रेस(WordPress) के होम पेज पर अंश दिखाने के दो तरीके हैं, बस एक-एक करके उन पर चर्चा करें।
विधि 1: वर्डप्रेस प्लगइन का उपयोग करना
मेरा मानना है कि वर्डप्रेस(WordPress) प्लगइन्स ने हमारे जीवन को सरल बना दिया है और वर्डप्रेस(WordPress) प्लगइन्स की मदद से सब कुछ किया जा सकता है। उम्मीद है, यहाँ ऐसा ही है क्योंकि हम यह सीखने जा रहे हैं कि प्लगइन का उपयोग करके वर्डप्रेस ब्लॉग के होमपेज पर (the)अंश कैसे (excerpt on the homepage of WordPress blog)दिखाया जाए। (show) आप को क्या करना है यहां बताया गया है:

1. अपने WordPress व्यवस्थापक पर जाएं और प्लगइन्स>नया जोड़ें पर नेविगेट करें।
2. प्लगइन खोज में, " उन्नत अंश(Advanced Excerpt) " टाइप करें और यह स्वचालित रूप से प्लगइन लाएगा।
3. बस प्लगइन इंस्टॉल करें और इसे सक्रिय करें।
4.यहां प्लगइन वर्डप्रेस पेज का सीधा लिंक है।(direct link to the plugin WordPress page.)
5. प्लगइन को सफलतापूर्वक स्थापित करने के बाद, उन्नत अंश(Advanced Excerpt) सेटिंग्स (सेटिंग्स> अंश) पर जाएं।
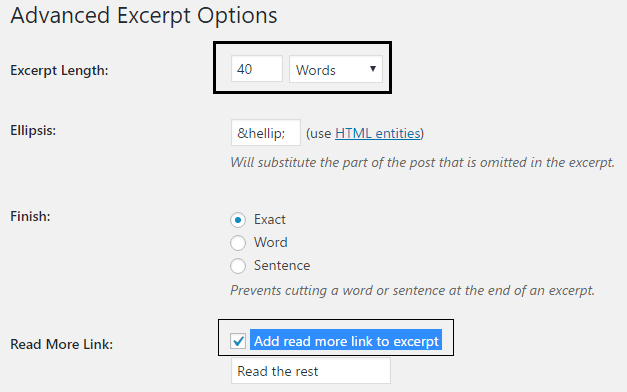
6. यहां आप अंश लंबाई को अपनी आवश्यकताओं और कई अन्य सेटिंग्स में बदल सकते हैं, परेशान न हों क्योंकि आपको केवल अंश लंबाई बदलने की आवश्यकता है, " अंश में और लिंक पढ़ें " पर टिक करें और आप " (Add read more link to excerpt)अक्षम करें(Disable On) " को अनुकूलित कर सकते हैं ।

7. अंत में, सेव बटन दबाएं और आप जाने के लिए तैयार हैं।
विधि 2: अंश कोड को मैन्युअल रूप से जोड़ना
अधिकांश उपयोगकर्ता निश्चित रूप से उपरोक्त विधि का उपयोग करेंगे, लेकिन यदि किसी कारण से आप अपना काम करने के लिए कोई अन्य प्लगइन स्थापित नहीं करना चाहते हैं, तो आप इसे स्वयं मैन्युअल रूप से करने के लिए स्वागत करते हैं।
जैसे आप इन पृष्ठों पर अंश दिखाना चाहते हैं, बस अपनी index.php, category.php और archive.php फ़ाइल खोलें। कोड की निम्नलिखित पंक्ति खोजें:
<?php the_content(); ?>
इसे इसके साथ बदलें:
<?php the_excerpt(); ?>
और बाकी का ख्याल वर्डप्रेस(WordPress) अपने आप ले लेगा। लेकिन यहां समस्या आती है कि आप शब्द सीमा कैसे बदलते हैं? खैर(Well) इसके लिए आपको कोड की एक और लाइन बदलनी होगी।
प्रकटन(Appearance) से संपादक(Editor) पर जाएँ फिर function.php फ़ाइल खोलें और कोड की निम्न पंक्ति जोड़ें:
// Changing excerpt length
function new_excerpt_length($length) {
return 80;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
अपनी आवश्यकताओं के अनुसार इसे समायोजित करने के लिए वापसी के बाद बस मूल्य बदलें।
कुछ मामलों में, वर्डप्रेस(WordPress) स्वचालित रूप से अंश के नीचे पूर्ण पोस्ट का लिंक प्रदान नहीं करता है और उस स्थिति में, आपको अपनी function.php फ़ाइल में कोड की निम्न पंक्ति को फिर से जोड़ना होगा:
function new_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' );
बस अब आप वर्डप्रेस ब्लॉग के होमपेज पर आसानी से अंश दिखा(show the excerpt on the homepage of WordPress blog) सकते हैं । और आप चुन सकते हैं कि किस विधि का उपयोग करना है लेकिन जैसा कि आप देख सकते हैं कि दूसरी विधि बिल्कुल आसान नहीं है इसलिए पहले वाले को प्राथमिकता दें।
यदि आपके पास अभी भी इस गाइड के बारे में कोई प्रश्न है तो बेझिझक उन्हें टिप्पणी अनुभाग में पूछें और मैं बाकी का ध्यान रखूंगा।
क्या आपके पास वर्डप्रेस(WordPress) ब्लॉग में अंश जोड़ने का कोई अन्य तरीका है ? मुझे उनके बारे में सुनना अच्छा लगेगा।
Related posts
वर्डप्रेस साइट को एक होस्ट से दूसरे होस्ट में कैसे मूव करें
Microsoft Azure पर WordPress कैसे स्थापित और सेटअप करें
Microsoft Azure पर बहुत तेज़ वर्डप्रेस कैसे चलाएं
WordPress में गोपनीयता कैसे कॉन्फ़िगर करें और यह क्यों महत्वपूर्ण है
Google क्लाउड प्लेटफ़ॉर्म पर वर्डप्रेस कैसे स्थापित करें
स्क्वरस्पेस बनाम वर्डप्रेस: कौन सा बेहतर साइट प्लेटफॉर्म है?
WordPress में 404 पेज से उपयोगकर्ताओं को पुनर्निर्देशित करें
Google वेबमास्टर टूल के साथ ब्रोकन लिंक्स को कैसे ट्रैक करें
.HTACCESS का उपयोग करके किसी भी वर्डप्रेस साइट को कैसे गति दें?
एक डोमेन पर वर्डप्रेस को मैन्युअल रूप से कैसे सेट करें
कैसे एक डेटाबेस के माध्यम से WordPress में प्रदर्शन को बढ़ावा देने के लिए स्वच्छ
अपने ब्लॉग पोस्ट को वीडियो में बदलने के लिए Lumen5 का उपयोग कैसे करें
एक Wix ब्लॉग कैसे बनाएं जो वर्डप्रेस जितना ही अच्छा हो
वर्डप्रेस वेबसाइट को हैकर्स से सुरक्षित और सुरक्षित करें
मोबाइल फ्रेंडली वेबसाइट के लिए 7 वर्डप्रेस टिप्स
वर्डप्रेस में प्रभावी स्प्लिट टेस्ट कैसे करें
वर्डप्रेस पर थीम कैसे स्थापित करें
पुस्तक समीक्षा: अपनी खुद की वेबसाइट बनाएं: HTML, CSS और Wordpress के लिए एक कॉमिक गाइड
11 चरणों में वर्डप्रेस साइट को कैसे गति दें
अपने कंप्यूटर पर वर्डप्रेस टेस्ट साइट कैसे स्थापित करें
