फ्री में एक साधारण वेब पेज कैसे बनाएं
वेब(Web) होस्टिंग केवल ब्लॉगर्स, स्थापित कंपनियों और घर पर काम करने वाले लोगों के लिए आरक्षित नहीं है जो अपने घर से चीजें बेचते हैं। कोई भी वेबसाइट बना सकता है। वास्तव में, आपको इंटरनेट पर कुछ पेज प्रकाशित करने के लिए एक पूर्ण विकसित वेबसाइट की भी आवश्यकता नहीं है।
यदि आप एक डोमेन नाम खरीदने की परेशानी से बचना चाहते हैं , एक होस्टिंग सेवा स्थापित करना, एक संपादन कार्यक्रम चुनना, और अन्य सभी सिरदर्द जो एक वेबसाइट लॉन्च करने के साथ आते हैं, तो आपके पास अन्य विकल्प हैं।

यदि आप एक पूरी वेबसाइट नहीं बनाना चाहते हैं, लेकिन आपको इंटरनेट पर एक या दो पेज उपलब्ध कराने की आवश्यकता है, ताकि अन्य लोग पहुंच सकें, तो आप नीचे वर्णित टूल में से किसी एक का उपयोग कर सकते हैं। वे "मुझसे संपर्क करें" पृष्ठ, साझा करने योग्य फिर से शुरू, सहायता/जानकारी दस्तावेज़, आपके उत्पाद के लिए एक विज्ञापन, एक पृष्ठ की वेबसाइट (या अधिक), आदि के लिए बहुत अच्छे हैं।
युक्ति : आप (Tip)IIS के साथ अपने कंप्यूटर से वेब पेजों को होस्ट कर सकते हैं , या Wix जैसी सेवाओं के साथ ऑनलाइन भी होस्ट कर सकते हैं ।
गूगल दस्तावेज(Google Docs)

Google डॉक्स(Google Docs) एक ऑनलाइन वर्ड प्रोसेसिंग टूल है जिसका उपयोग आपने पहले किया होगा। यह पूरी तरह से आपके ब्राउज़र में चलता है और आपके लिखते ही आपके Google(Google) खाते में सेव हो जाता है, लेकिन क्या आप जानते हैं कि यह आपको इंटरनेट पर वेब पेजों को मुफ्त में प्रकाशित करने की सुविधा भी देता है?
जब आपके पास कोई दस्तावेज़ खुला हो, तो फ़ाइल(File ) > वेब पर प्रकाशित करें पर(Publish to the web) जाएँ , और लिंक(Link) टैब से प्रकाशित करें चुनें। (Publish)जेनरेट किए गए लिंक को कॉपी करें और इसे किसी ऐसे व्यक्ति के साथ साझा करें, जिसकी आप पेज तक पहुंच चाहते हैं। यदि आप इसके बजाय फ़ाइल(File ) > साझा करें(Share ) मेनू का उपयोग करते हैं, तो आप इसे साझा करने के लिए विशिष्ट लोगों को चुन सकते हैं।
हमने Google डॉक्स(Google Docs) को वेब पेजों को मुफ्त में प्रकाशित करने के लिए नंबर एक सबसे अच्छे तरीके के रूप में रखा है क्योंकि आप किसी भी समय अप्रकाशित कर सकते हैं, जितनी बार चाहें अपने पेज में बदलाव कर सकते हैं, और यहां तक कि पेज को केवल विशिष्ट लोगों के साथ साझा कर सकते हैं। संपूर्ण इंटरनेट।
गिटहब पेज(GitHub Pages)
गिटहब पेज गिटहब (GitHub Pages)का(GitHub) एक हिस्सा है , जो मुख्य रूप से कोड साझा करने के लिए उपयोग किया जाता है। हालाँकि, आप अपनी वेबसाइट की फाइलें भी अपलोड कर सकते हैं ताकि यह आपके वेब पेज या पूरी साइट को होस्ट कर सके।
चरण 1(Step 1) : एक GiHub खाता बनाएं(Make a GiHub account) ।
नोट(Note) : आपके द्वारा चुना गया उपयोगकर्ता नाम हमेशा GitHub वेब पेज में दिखाई देगा। यहां इस सेवा के साथ बनाए गए पृष्ठ का एक उदाहरण दिया गया है, जहां "jayfguest" उपयोगकर्ता नाम है और "नमूना" साइट के लिए चुना गया नाम है (जो आप नीचे करेंगे): https://jayfguest.github.io/sample/
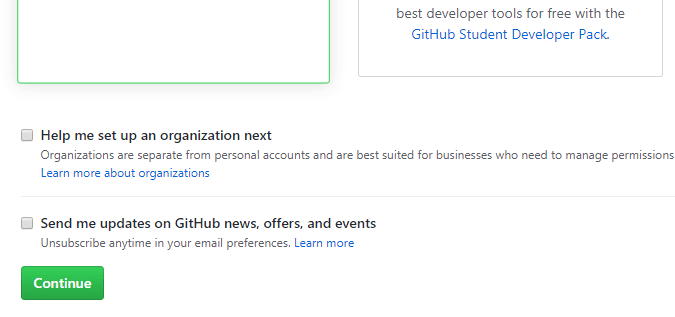
चरण 2(Step 2) : पृष्ठ पर जारी रखें(Continue) का चयन करें कि क्या आप एक मुफ़्त या समर्थक खाता चाहते हैं ( नि: शुल्क(Free) डिफ़ॉल्ट रूप से चुना गया है, इसलिए सुनिश्चित करें कि यह जारी रखने से पहले है)।

चरण 3(Step 3) : निम्नलिखित पृष्ठ पर इस चरण को छोड़ें या वैकल्पिक रूप से प्रश्नावली भरें चुनें।(skip this step)
चरण 4 : (Step 4)गिटहब से प्राप्त ईमेल में (GitHub)ईमेल पता सत्यापित करें(Verify email address) लिंक का चयन करके अपना नया खाता सत्यापित करें ।
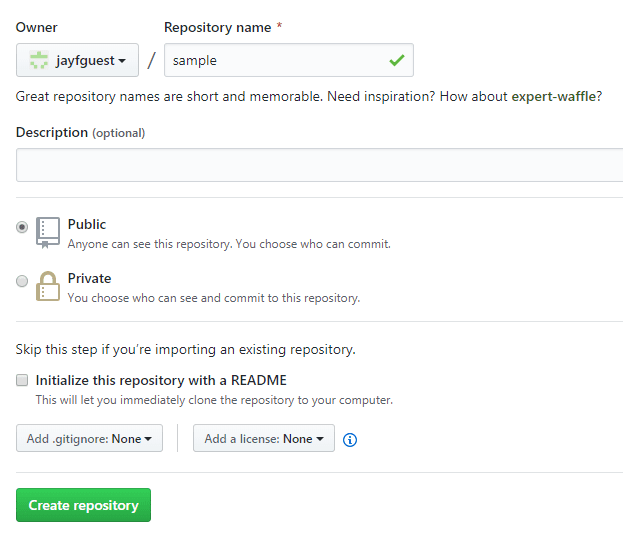
चरण 5(Step 5) : एक नया भंडार बनाएँ(Create a New Repository) पृष्ठ खोलें और उस साइट के लिए विवरण भरें जिसे आप बनाना चाहते हैं। रिपोजिटरी नाम(Repository name ) फ़ील्ड यूआरएल(URL) में दिखाई देगा । सार्वजनिक(Public) का चयन करना भी सुनिश्चित करें ।

चरण 6(Step 6) : क्रिएट रिपोजिटरी(Create repository) चुनें ।
चरण 7(Step 7) : अपनी वेबसाइट की सामग्री को अपलोड करने के लिए किसी मौजूदा फ़ाइल को अपलोड करना चुनें।(uploading an existing file)

चरण 8(Step 8) : उन फ़ाइलों को पृष्ठ पर खींचें जिन्हें आप वेबसाइट बनाना चाहते हैं, या ब्राउज़ करने के लिए अपनी फ़ाइलें चुनें पर क्लिक करें।(choose your files)
नोट(Note) : होम पेज का नाम index.html होना चाहिए ।

चरण 9(Step 9) : कमिट चेंज(Commit changes) चुनें ।

चरण 10(Step 10) : सेटिंग्स पर जाएं, (Settings)गिटहब पेज(GitHub Pages) पर नीचे स्क्रॉल करें , और स्रोत(Source) को मास्टर शाखा(master branch) में बदलें ।

(Notice)ऊपर स्क्रीनशॉट में URL पर (URL)ध्यान दें । यह वह जगह है जहाँ आपका GitHub पेज URL(GitHub Pages URL) इस अंतिम चरण को पूरा करने के बाद होगा।
यदि आपको कभी भी अपने वेब पेज में परिवर्तन करने की आवश्यकता है, तो इसे अपने भंडार से चुनें और अंतर्निहित संपादक को लॉन्च करने के लिए संपादन बटन का उपयोग करें। आपको परिवर्तनों को प्रकाशित करने के लिए हमेशा प्रतिबद्ध करना होगा, ठीक वैसे ही जैसे आपने ऊपर चरण 9(Step 9) में किया था ।
युक्ति(Tip) : GitHub का अधिकतम लाभ उठाने के लिए शीर्ष 10 युक्तियों को(top 10 tips on getting the most out of GitHub) जानें ।
गूगल साइट्स(Google Sites)

Google का एक अन्य उत्पाद जो आपको एक त्वरित वेबसाइट बनाने की सुविधा देता है, उसे उपयुक्त रूप से Google साइट(Google Sites) कहा जाता है । इसका उपयोग करना बहुत आसान है, ड्रैग-एंड-ड्रॉप का समर्थन करता है, आपके Google ड्राइव(Google Drive) खाते से जुड़ता है, कई पृष्ठों का समर्थन करता है, और आमतौर पर वेब सामग्री को प्रकाशित करना आसान बनाता है।
आप यहां Google साइट का उपयोग करने के तरीके के बारे में सब कुछ पढ़(read all about how to use Google Sites here) सकते हैं ।
एचटीएमएल पास्ता(HTML Pasta)

यदि आपके पास वास्तव में एक छोटी HTML फ़ाइल है जो 1 एमबी से कम है, तो आप HTML पास्ता(HTML Pasta) का उपयोग कर सकते हैं ।
जब आप इस साइट पर एक HTML(HTML) फ़ाइल होस्ट करते हैं, तो आपको सबमिट करने से पहले इसका पूर्वावलोकन करने की सुविधा नहीं मिलती है, इसके प्रकाशित होने के बाद आपके पास इसे हटाने का कोई तरीका नहीं है, और आप URL को संपादित नहीं कर सकते हैं । हालांकि, फ़ाइल को ऑनलाइन रखने के लिए आपको किसी उपयोगकर्ता खाते की आवश्यकता नहीं है, इसलिए यह पूरी तरह से गुमनाम है, जिसका अर्थ है कि कोई भी यह पता नहीं लगा सकता कि इसे किसने प्रकाशित किया है(find out who published it) ।
सभी प्रकाशित पृष्ठ इस रूप में हैं:
https://<numbers and letters>.htmlpasta.com
(Here’s an example)यहां HTML पास्ता(HTML Pasta) से बने एक साधारण वेब पेज का उदाहरण दिया गया है ।
Related posts
आपकी वेबसाइट के लिए मुफ्त एचडी इमेज और वीडियो खोजने के लिए शीर्ष 10 स्थान
आपके ऑनलाइन जीवन को स्वचालित करने के लिए 13 सर्वश्रेष्ठ IFTTT एप्लेट (पूर्व व्यंजन)
वेबसाइट ट्रैफ़िक बढ़ाने के 7 सिद्ध तरीके
एक कस्टम डोमेन क्या है और एक कैसे सेट करें
अपनी वेबसाइट पर एक कलह विजेट कैसे जोड़ें
क्रंचरोल पर विज्ञापनों को मुफ्त में कैसे ब्लॉक करें
YouTube टिप्स, हैक्स और शॉर्टकट की अंतिम सूची
ऑनलाइन स्रोतों का उपयोग करके किसी को कैसे ट्रैक करें
विंडोज 10 के लिए शीर्ष 8 नि: शुल्क फ़ाइल प्रबंधक सॉफ्टवेयर
Wix Vs Squarespace: बेहतर वेब डिज़ाइन टूल कौन सा है?
इंस्टाग्राम पर इमेज कैसे शेयर और रीपोस्ट करें
मुफ्त कंप्यूटर प्रोग्रामिंग कक्षाओं के लिए 14 सर्वश्रेष्ठ साइटें
नेटफ्लिक्स को मुफ्त या कम कीमत में कैसे प्राप्त करें: 7 संभावित विकल्प
अपनी खुद की विकी साइट कैसे बनाएं
संपूर्ण YouTube प्लेलिस्ट कैसे डाउनलोड करें
YouTube पर अधिक दृश्य प्राप्त करने के लिए 5 युक्तियाँ
ट्विटर से सामग्री बचाने में आपकी मदद करने के लिए 3 बॉट खाते
सदस्यता आधारित समाचार पत्रों के लेख मुफ्त में पढ़ने के 5 तरीके
टीवी शो ऑनलाइन देखने के लिए 11 सर्वश्रेष्ठ साइटें मुफ्त में
7 बेस्ट रिवर्स फोन लुकअप सर्विसेज (फ्री और पेड)
