मोज़िला फ़ायरफ़ॉक्स शुरू होने में धीमा लगता है
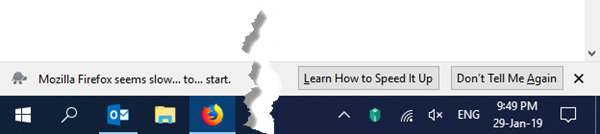
हम सभी चाहते हैं कि ब्राउज़र तेज़ हों, और ऐसा ही डेवलपर्स भी करते हैं। इसलिए जब वे ब्राउज़र को धीमी गति से काम करते हुए देखते हैं तो वे सुझाव भेजते हैं। फ़ायरफ़ॉक्स(Firefox) पर , यदि आपको " मोज़िला फ़ायरफ़ॉक्स शुरू होने में धीमा लगता है(Mozilla Firefox seems slow to start) " संदेश दिखाई देता है , और इसे गति देना सीखें(Learn how to speed it up) पर क्लिक करें , तो यह आपको उनके वेब युग में ले जाता है जो फ़ायरफ़ॉक्स को ताज़ा(Refresh Firefox) करने के तरीके के बारे में बात करता है । लेकिन इससे पहले कि आप फ़ायरफ़ॉक्स को रीफ़्रेश करने का निर्णय लें, यहाँ कुछ सुझाव दिए गए हैं जो (Refresh Firefox)फ़ायरफ़ॉक्स(Firefox) को गति देने में आपकी मदद कर सकते हैं ।

मोज़िला फ़ायरफ़ॉक्स शुरू होने में धीमा लगता है
1] स्टार्टअप पेज(Startup Page) और नए विंडोज़(New Windows) के रूप में एक खाली टैब (Blank Tab)का प्रयोग करें(Use)
जब आप फ़ायरफ़ॉक्स(Firefox) लॉन्च करते हैं तो स्टार्टअप विकल्प के रूप में वेबसाइट का उपयोग नहीं करना सबसे अच्छा है । बस(Just) एक खाली पृष्ठ का प्रयोग करें। जब आप किसी और चीज का उपयोग करते हैं, तो यह साइट के पूरी तरह से लोड होने की प्रतीक्षा करता है और धीमा महसूस करता है। नए टैब के लिए भी वही विकल्प चुनना सुनिश्चित करें।

(Click)दाईं ओर मेनू(Menu) पर क्लिक करें , और फिर विकल्प।
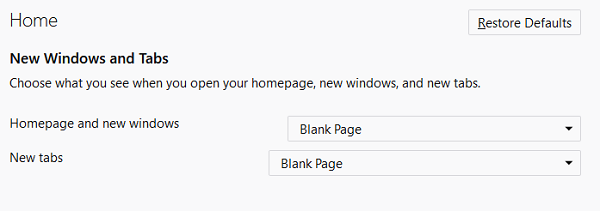
होम(Home) प्राथमिकताओं पर स्विच करें, और होमपेज(Homepage) , नई विंडो और नए टैब के लिए रिक्त पृष्ठ चुनें।(Blank Page)
यह सुनिश्चित करेगा कि सब कुछ तेजी से लोड हो, खासकर यदि आप समय-समय पर नए टैब खोलते रहते हैं।
2] फ़ायरफ़ॉक्स(Firefox) ऐड-ऑन और प्लगइन्स की जाँच करें(Check)
कई बार ऐड-ऑन और प्लगइन्स फ़ायरफ़ॉक्स(Firefox) स्टार्टअप को धीमा कर देते हैं । यह लॉन्च के दौरान या आपके द्वारा कुछ समय तक इसका उपयोग करने के बाद हो सकता है। कभी-कभी यह ग्राफिक्स ड्राइवर या हार्डवेयर त्वरण के कारण हो सकता है। ऐड-ऑन और प्लगइन्स के साथ फ़ायरफ़ॉक्स समस्याओं(Firefox problems with add-ons and plugins.) को हल करने पर हमारी विस्तृत पोस्ट देखें ।
3] सामान्य फ़ायरफ़ॉक्स समस्याओं को ठीक करें
Reset/Refresh and using Safe Mode करने से आपको कुछ सामान्य समस्याओं का निवारण करने और इसे हल करने में मदद मिल सकती है। एक बार जब चिंताएं नहीं रहतीं, तो फ़ायरफ़ॉक्स(Firefox) स्वचालित रूप से तेज हो जाएगा।
अधिक सुझावों के लिए, आप हमारी निम्नलिखित पोस्ट पढ़ सकते हैं:
- Firefox को लोड करें, तेजी से प्रारंभ करें और चलाएं(Make Firefox load, start & run faster)
- मोज़िला फ़ायरफ़ॉक्स धीमा रहता है(Mozilla Firefox keeps slowing down) ।
अब जब सूचनाएं दिखाई देंगी, यदि आपने मुझे फिर से न बताएं बटन पर क्लिक किया है, तो आपको यह सूचना नहीं दिखाई जाएगी. लेकिन क्या होगा अगर आप चाहते हैं कि ओ इस अधिसूचना को फिर से सक्षम करे? यहां बताया गया है कि आप इसके बारे में कैसे जा सकते हैं।(Now when the notifications appeared, if you clicked on the Don’t tell me again button, you will not be shown this notification. But what if you want o to re-enable this notification? Here’s how you can go about it.)
पुनः सक्षम करें 'फ़ायरफ़ॉक्स प्रारंभ करने में धीमा लगता है' अधिसूचना(Notification)
यदि आपने "फिर से न दिखाएं" चुना है या दुर्घटना से कोई विकल्प चुना है, तो इसे पूर्ववत करने का एक तरीका है। यदि और कुछ नहीं के लिए, आप इस जानकारी का उपयोग एक संकेत के रूप में कर सकते हैं कि आपका फ़ायरफ़ॉक्स(Firefox) धीमा हो रहा है।

इसके बारे में खोलें : अपने पता बार में कॉन्फ़िगर करें। (about:config)एंटर दबाएं(Press Enter) और डायलॉग बॉक्स को स्वीकार करें जो जोखिम के बारे में बात करता है।
सर्च बॉक्स में browser.slowStartup.notificationDisabled टाइप करें।
चूंकि आपने गलती से इसे सही पर सेट कर दिया है, इसलिए मान को सही पर सेट किया जाना चाहिए। टॉगल करने के लिए डबल क्लिक करें या इसे गलत(false) पर सेट करने के लिए रीसेट करें ।
हमें बताएं कि क्या इन युक्तियों ने आपकी(Let us know if these tips helped you in ) किसी भी तरह से मदद की है !
Related posts
सबसे उपयोगी मोज़िला फ़ायरफ़ॉक्स के बारे में:कॉन्फ़िगरेशन ट्विक्स
मोज़िला फ़ायरफ़ॉक्स में एक फ़ाइल से लॉगिन डेटा कैसे आयात करें
मोज़िला फ़ायरफ़ॉक्स के लिए उपलब्ध पाँच सर्वश्रेष्ठ कूपन ऐड-ऑन
मोज़िला फ़ायरफ़ॉक्स और गूगल क्रोम के लिए वीडियो स्पीड कंट्रोलर
Fx_cast मोज़िला फ़ायरफ़ॉक्स पर क्रोमकास्ट के लिए समर्थन जोड़ता है
क्रोम, फायरफॉक्स, एज और ओपेरा में थर्ड-पार्टी कुकीज को कैसे ब्लॉक करें
Chrome या Firefox आपके कंप्यूटर पर फ़ाइलें डाउनलोड या सहेज नहीं सकते हैं
फ़ायरफ़ॉक्स में सेशन रिस्टोर क्रैश रिकवरी को कैसे निष्क्रिय करें
क्रोम, फ़ायरफ़ॉक्स, एज और ओपेरा में मोबाइल ब्राउज़र एमुलेटर का उपयोग कैसे करें -
मोज़िला फ़ायरफ़ॉक्स विंडोज पीसी पर धीमा रहता है
फ़ायरफ़ॉक्स टास्क मैनेजर का उपयोग कैसे करें
अपने लास्टपास पासवर्ड को CSV फ़ाइल में कैसे निर्यात करें
फिक्स: Vimeo क्रोम या फ़ायरफ़ॉक्स में काम नहीं कर रहा है
विंडोज 10 के लिए मोज़िला फ़ायरफ़ॉक्स में टू स्टेप ऑथेंटिकेशन सक्षम करें
Chrome, Firefox, Edge, IE में Adobe Flash, Shockwave को अक्षम करें, अनइंस्टॉल करें
फ़ायरफ़ॉक्स में HTTPS पर DNS कैसे सक्षम करें
क्रोम, फायरफॉक्स, एज और ओपेरा में डू नॉट ट्रैक को इनेबल कैसे करें
नए टैब में फ़ायरफ़ॉक्स से संदेशों को कैसे निष्क्रिय करें
एज, क्रोम और फायरफॉक्स ब्राउजर के बीच टैब कैसे सिंक करें
फ़ायरफ़ॉक्स पर ऐड-ऑन इंस्टॉलेशन को कैसे अनुमति दें या ब्लॉक करें
